Интеграция с Flexbe и Tilda
Инструкция для интеграции сайта на платформе Flexbe и Tilda с АльфаCRM
Интеграция c Tilda
Важно! Интеграцию можно настроить только на тарифе Tilda Persona и на тарифе Tilda Business.
Подключить интеграцию можно по видео:
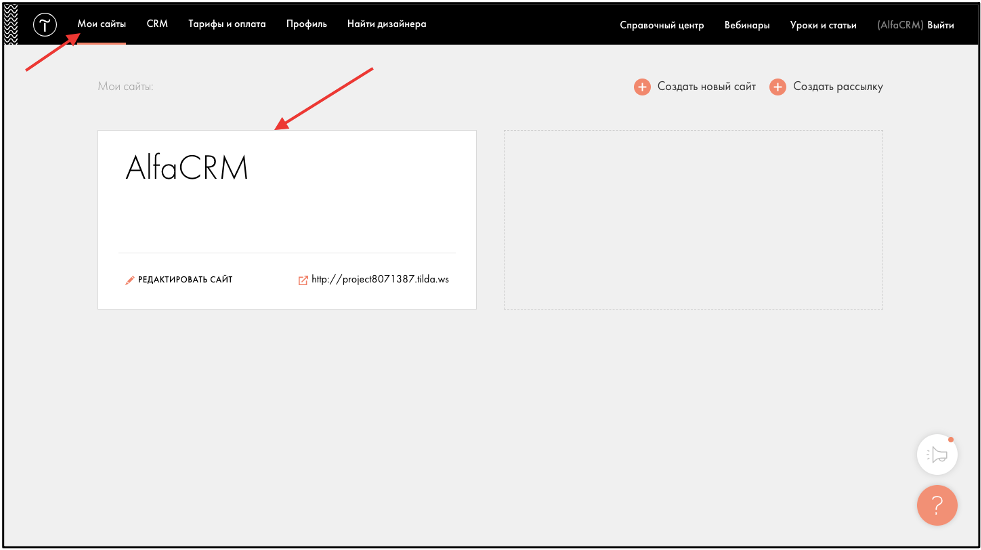
Перейдите в ваш личный кабинет на стороне Tilda – вкладка «Мои сайты».
Выберите ваш сайт либо создайте новый.

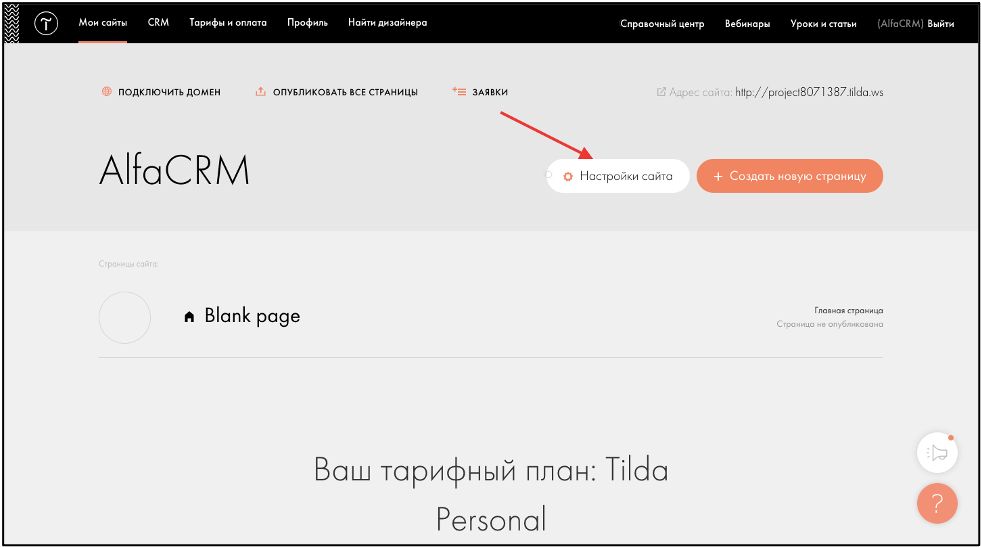
Перейдите в раздел «Настройка сайта».

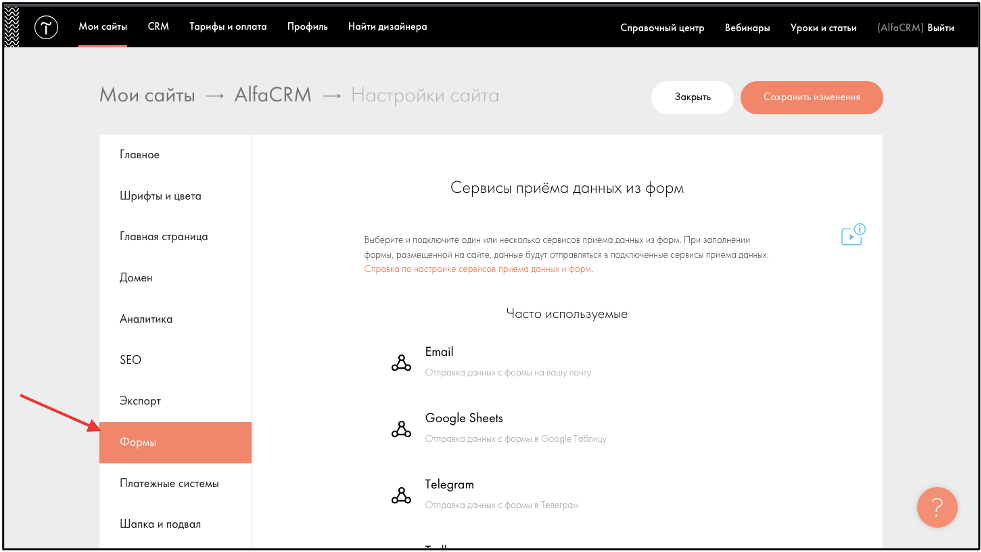
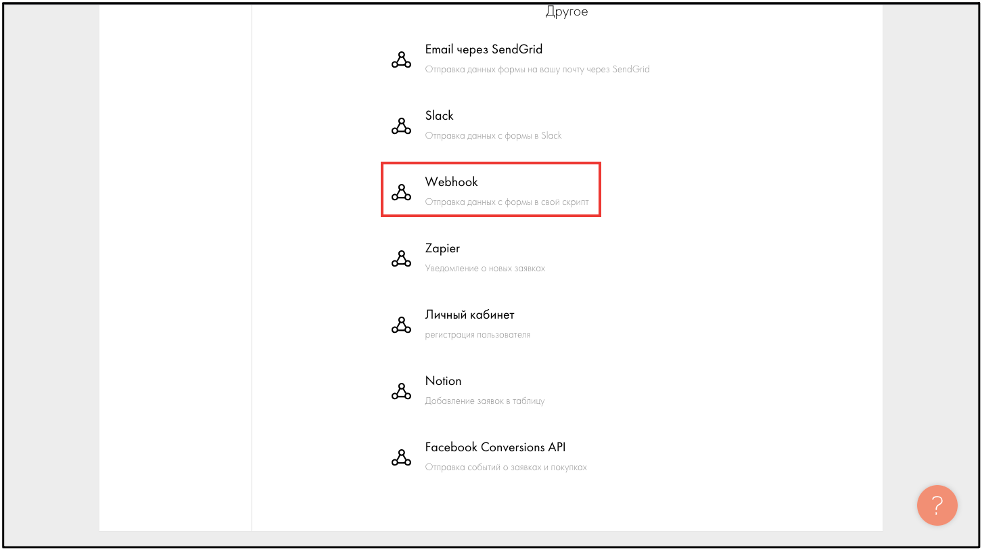
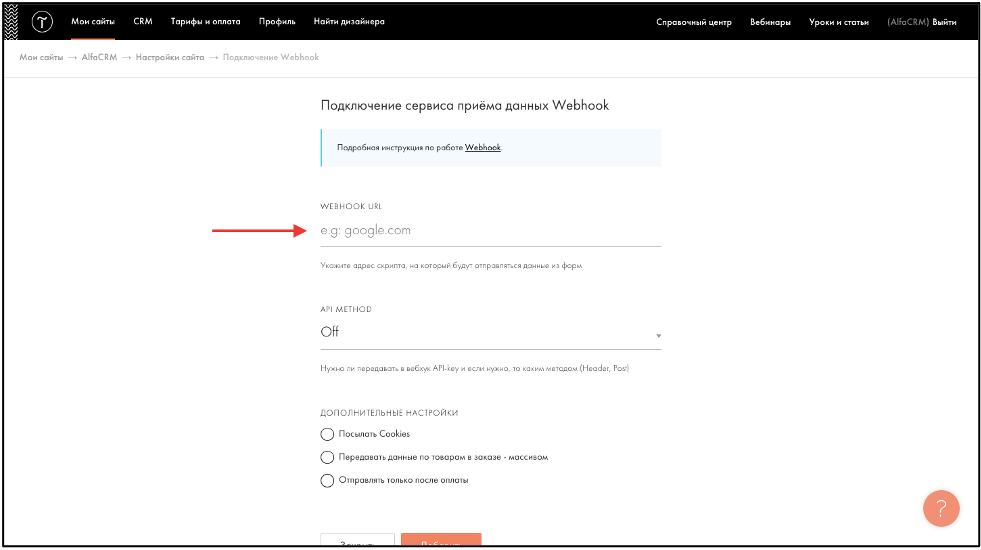
В меню слева выберите пункт «Форма», на появившейся странице внизу нажмите на пункт «Webhook».


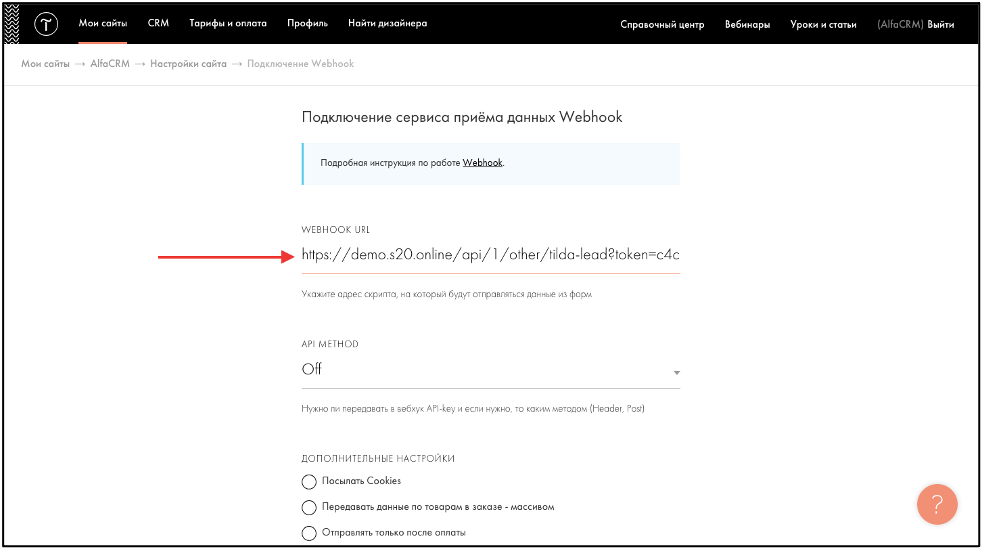
Нужно добавить ссылку для поля «WEBHOOK URL».

Ссылку можно запросить у специалиста техподдержки в чате в системе или по электронной почте: support@alfacrm.pro или ссылку можно сформировать самостоятельно.
Рассмотрим на примере демо-версии системы.
Ссылка формируется следующим образом:
'https://<ТОЧКА ВХОДА>/api/<ID ФИЛИАЛА>/other/tilda-lead?token=<ВАШ ТОКЕН>'
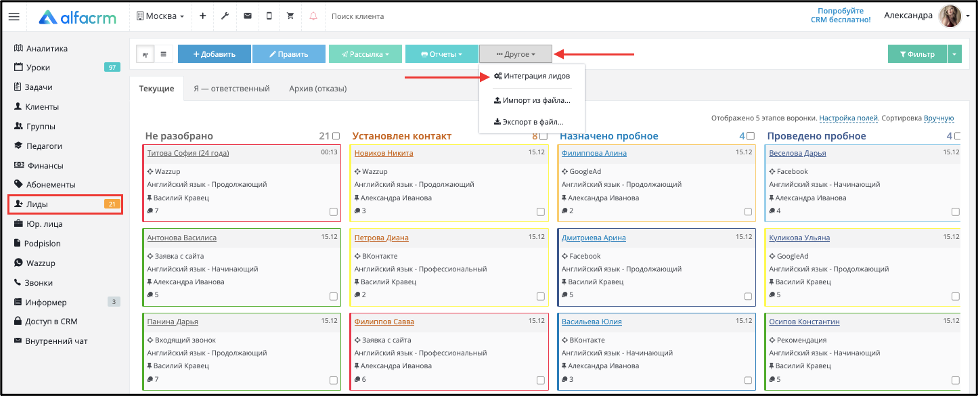
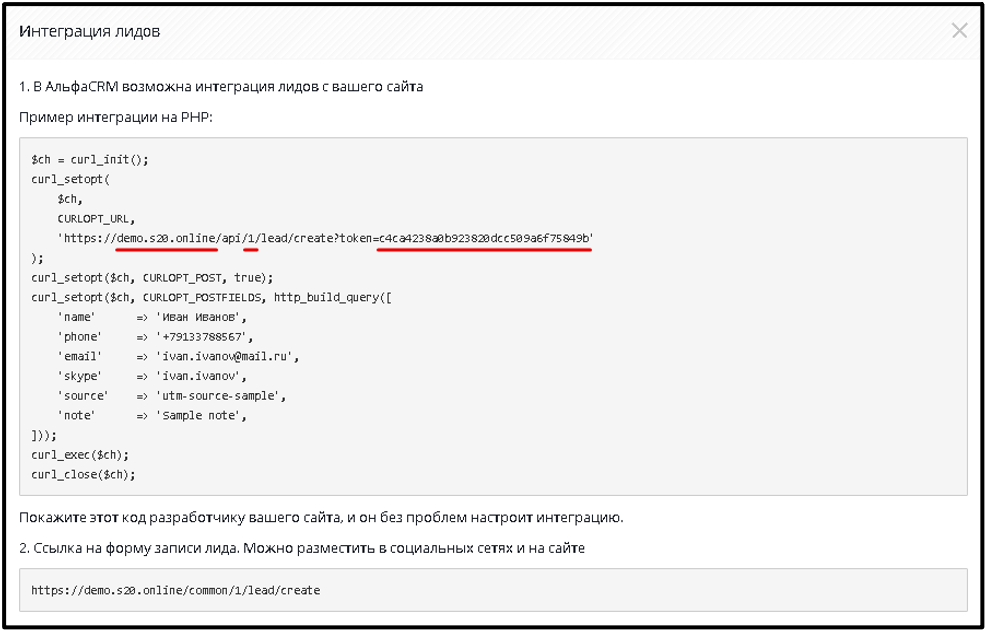
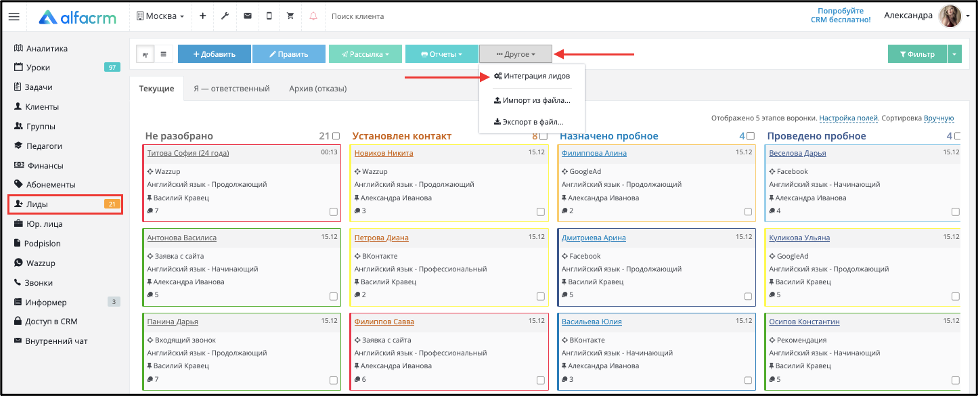
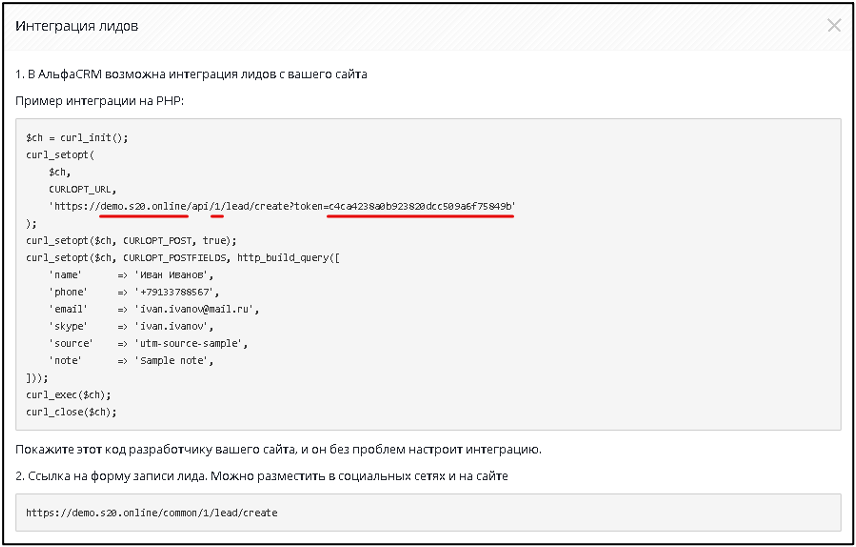
Данные о точке входа, ID филиала и токене можно посмотреть в системе в разделе «Лиды» через кнопку «Другое» в пункте «Интеграция лидов».


Соответственно по данным из раздела "Интеграция лидов": <ТОЧКА ВХОДА> - "demo.s20.online", <ID ФИЛИАЛА> - "1", <ВАШ ТОКЕН> - "c4ca4238a0b923820dcc509a6f75849b". ID филиала и токен различны для филиалов.
Таким образом ссылка web-hook для демо-версии системы выглядит следующим образом:"https://demo.s20.online/api/1/other/tilda-lead?token=c4ca4238a0b923820dcc509a6f75849b".
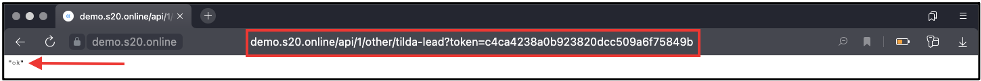
Можно проверить, работает ли ссылка корректно. Для этого в строке браузера вставьте данную ссылку и нажмите на «Enter». Вам должен вернуться ответ от сервера – "ok".

Аналогично подставьте ваши данные из раздела «Интеграция лидов» и сформируйте ссылку, далее добавьте ее в поле «WEBHOOK URL» и нажмите "Сохранить».

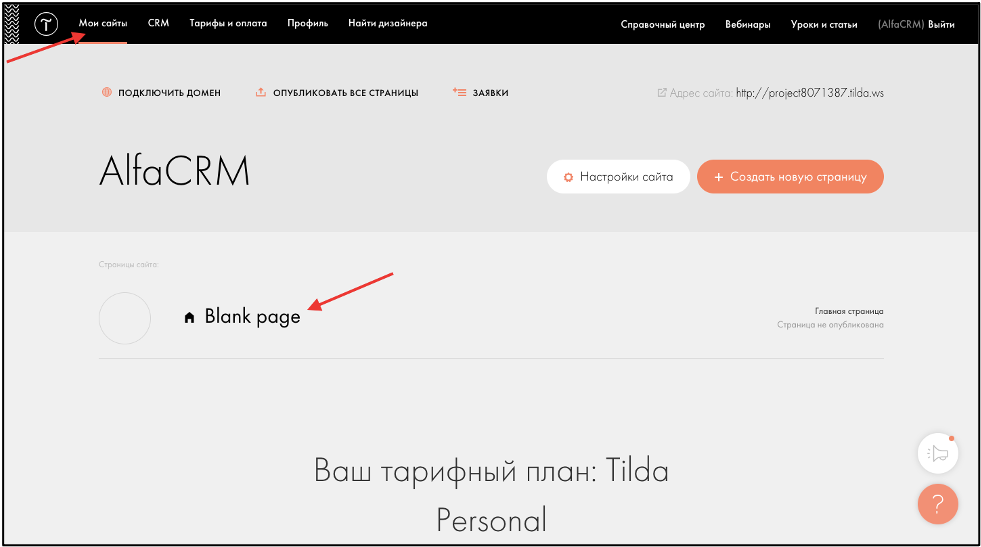
Перейдите в раздел «Мои сайты».
Выберете страницу сайта либо создайте новую страницу.

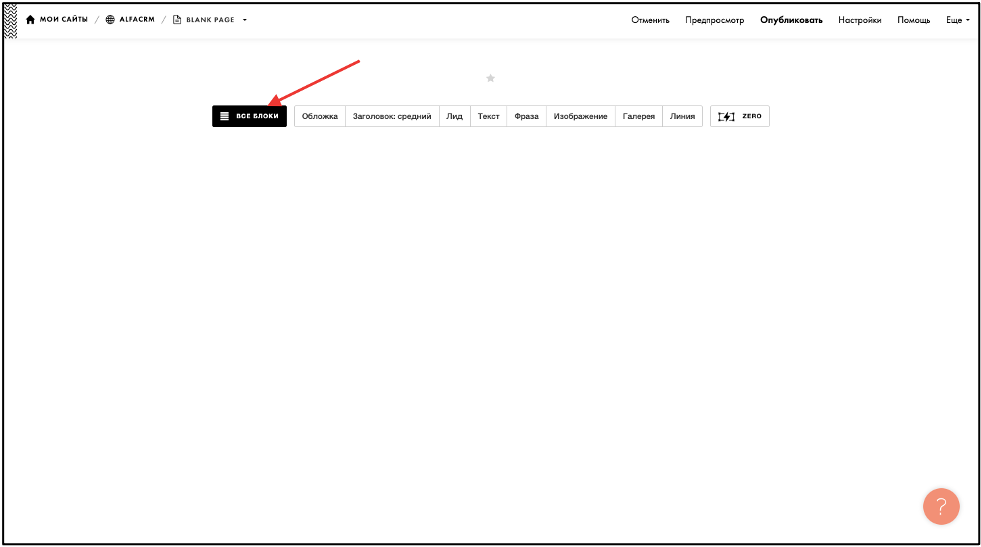
Нажмите на раздел формы «Все блоки».
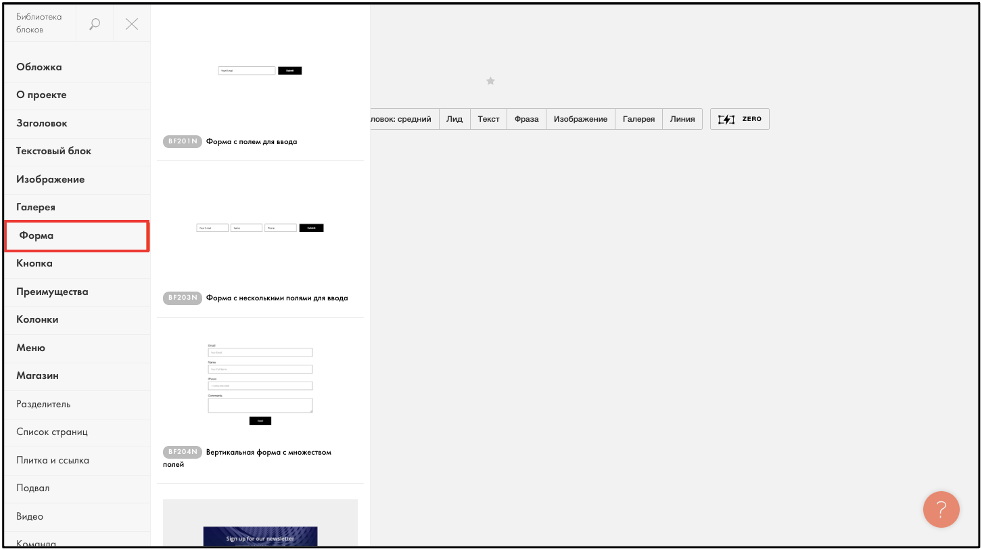
Нажмите на «Форма» и выберите нужную для вас форму.

После того как вы выбрали нужную форму, в ней нужно прописать настройки.
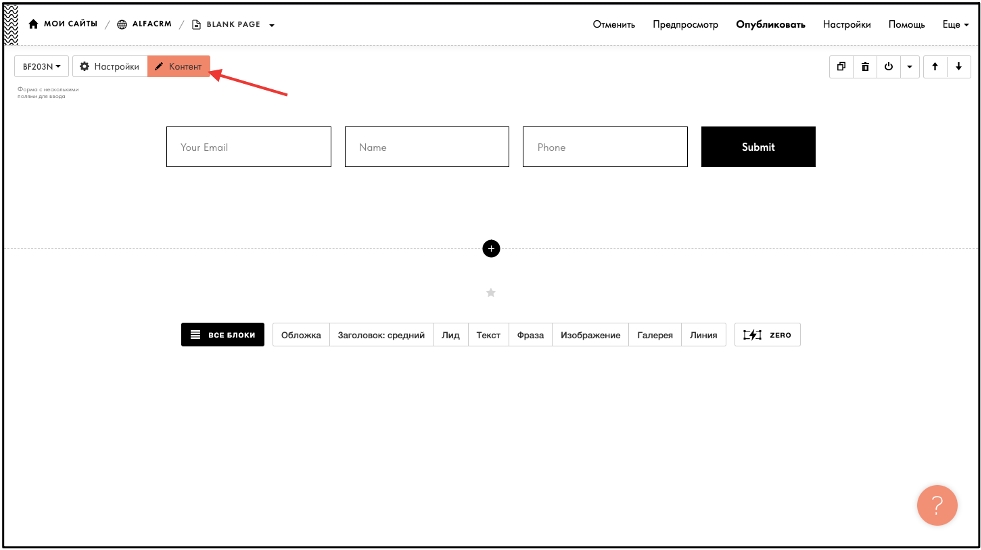
Для этого на нужной для вас форме выберите «Контент».

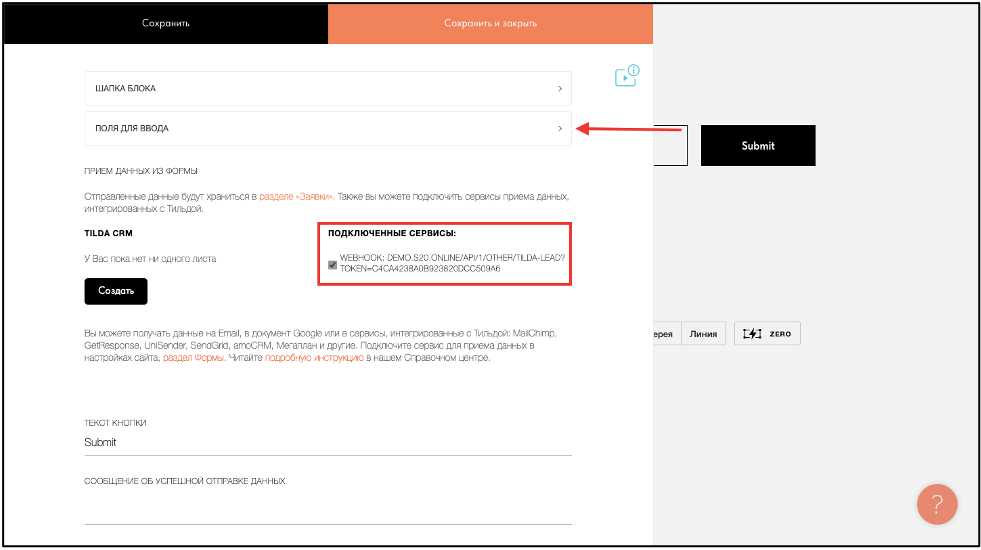
В поле «Подключенные сервисы» поставьте галку напротив вашего WEBHOOK (который вы сформировали ранее).
После перейдите в раздел «Поля для ввода».

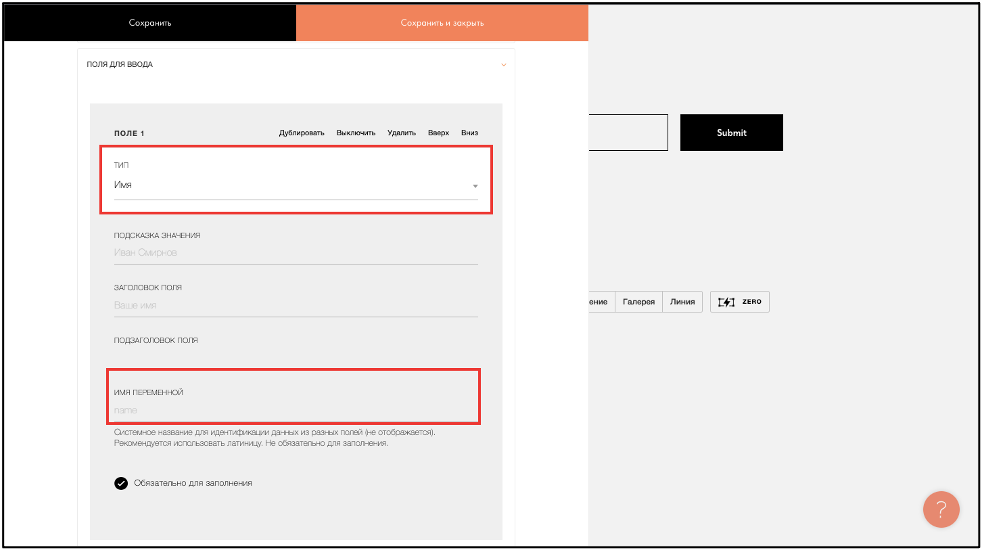
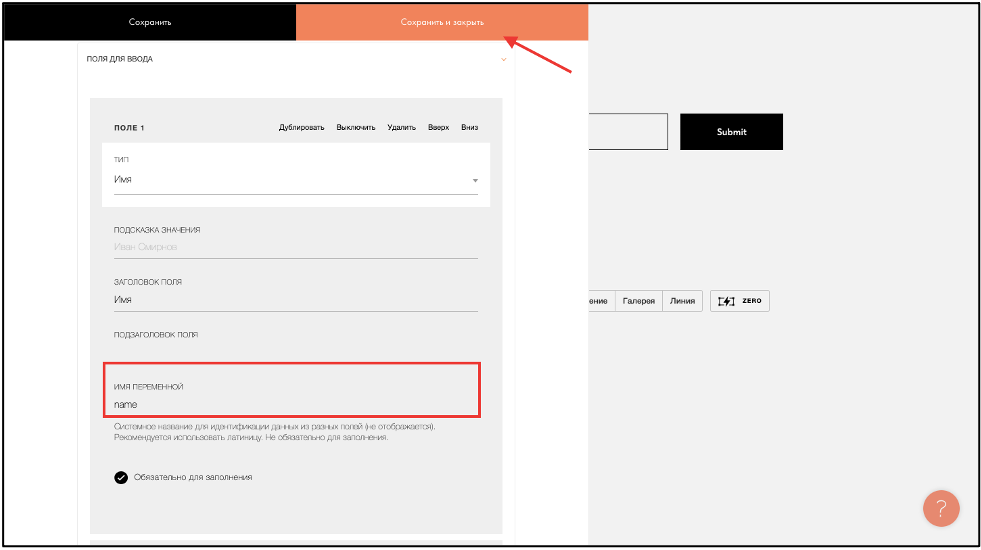
Проверьте соответствие наименований полей в формах записи на сайте. Обязательное поле в форме это - «name», имя лида. Также во всех формах на сайте в полях ввода информации «Имя переменной» должно быть заполнено с маленькой буквы на английском языке.
Соответствие имени переменных в карточке клиента, которые можно прописать для каждого поля для ввода информации в форме в Tilda:
- name — ФИО клиента
- dob — Дата рождения
- legal_name — Имя заказчика
- phone — Контактный телефон
- email — Контактная электронная почта
- note — Примечание
- custom_системное имя — Дополнительное поле в карточке клиента (лида)
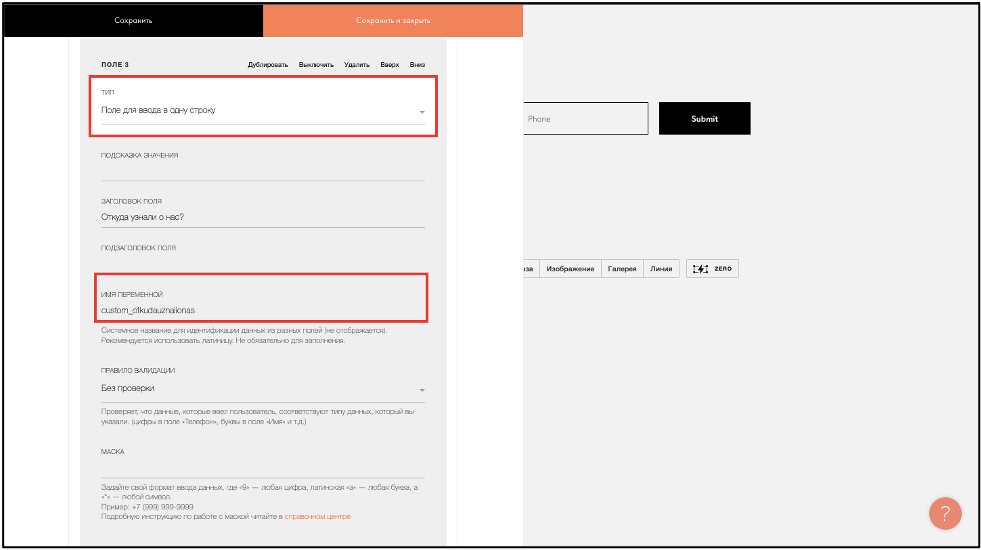
Важно! Если имя переменной выделено серым цветом как неактивное поле, это значит, что переменная не указана (серым цветом выделена подсказка, как именно указывается переменная в зависимости от ее типа).

В ALFACRM появилась возможность автоматически передавать дополнительные поля в карточку лида из формы Tilda.
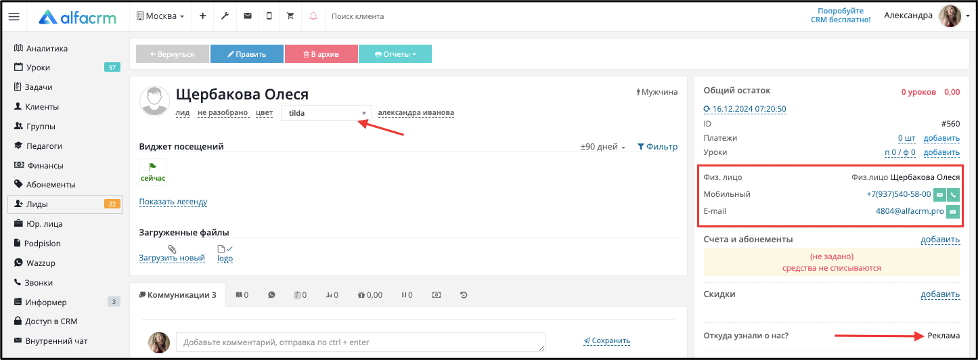
Например, вам нужно знать, откуда узнали о вашем учебном центре. Для этого вы можете использовать дополнительное поле в системе, чтобы из формы в Tilda дополнительная информация передавалась в карточку лида, помимо основной информации.
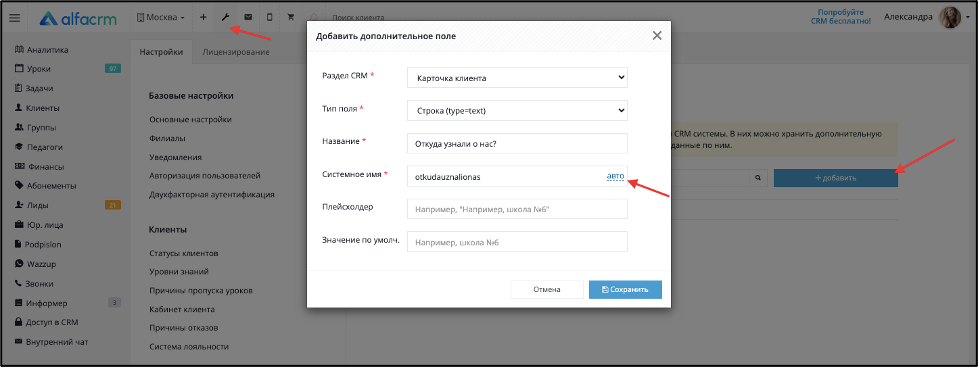
Для того чтобы добавить дополнительное поля в ALFACRM перейдите в Настройки CRM — Кастомизация — Дополнительные поля— Добавить.
Раздел CRM – Карточка клиента
Тип поля – Строка (type=text)
Название – указываете название дополнительного поля
Системное имя – указываете системное имя либо можете нажать на авто, чтобы имя автоматически сгенерировалось.

В форме Tilda вы указываете переменную, которая формируется следующим образом: 'custom_<СИСТЕМНОЕ ИМЯ ДОПОЛНИТЕЛЬНОГО ПОЛЯ>'
Например: custom_otkudauznalionas

После того как все поля были прописаны нужно нажать на «Сохранить и закрыть».
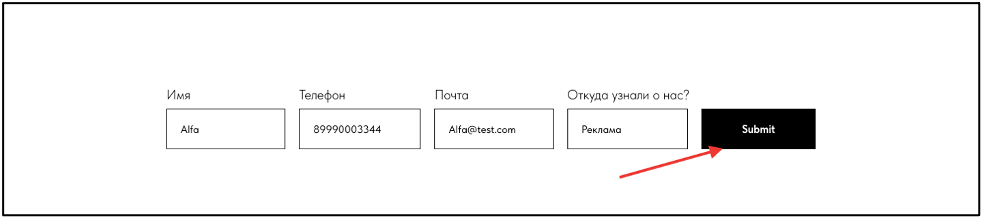
Внизу представлен пример правильного заполненного поля.

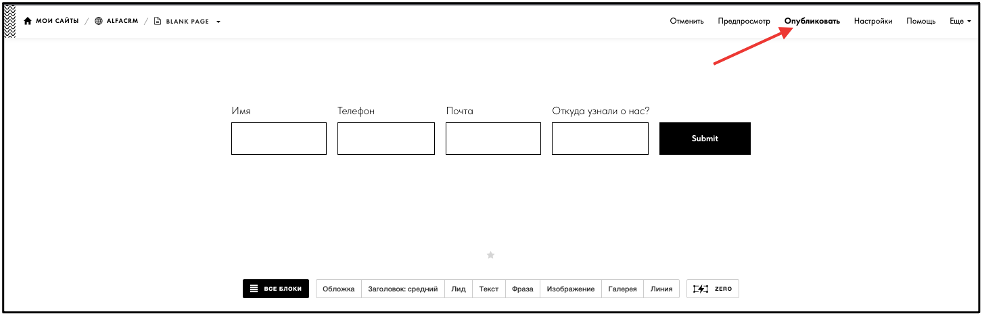
После нужно опубликовать сайт (это нужно для того, чтобы все настройки формы сохранились, и форма была опубликована).

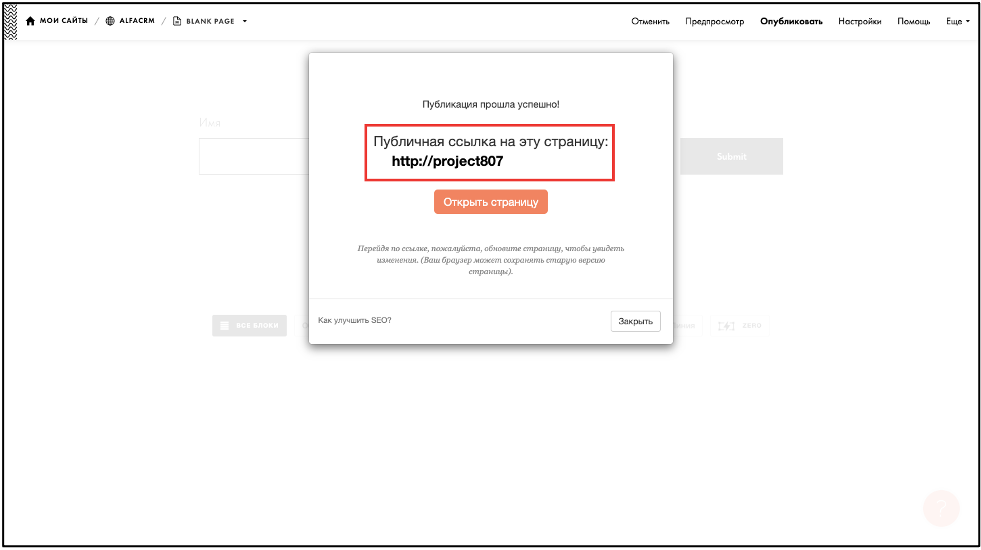
Появится публичная ссылка на сайт, по котором может перейти лид и заполнить форму.


После того как лид заполнит форму, автоматически будет создана карточка лида в разделе Лиды со всей информацией, которую указал лид при оформлении заявки.

Интеграция c Flexbe
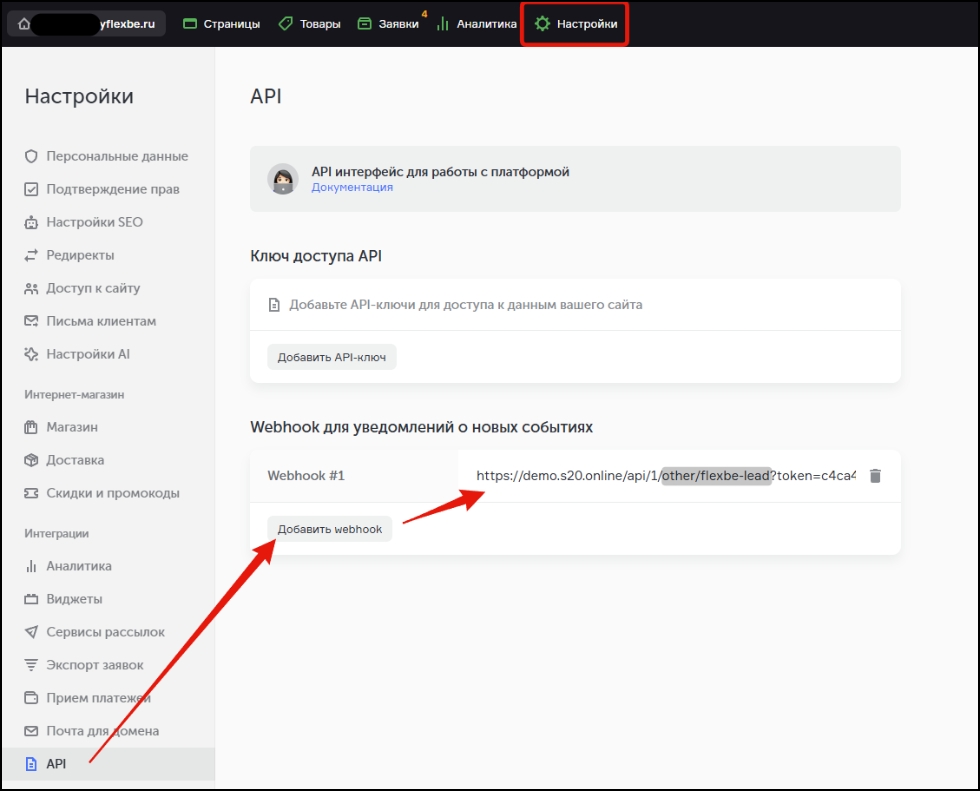
Для настройки интеграции зайдите в раздел «Настройки» на сайте и выберите пункт в меню слева «API» далее в поле «Webhook для уведомлений о новых событиях» необходимо вставить ссылку с адресом.

Ссылку web-hook можно запросить в чате в системе у специалиста техподдержки.
Также возможно сформировать ссылку самостоятельно, она формируется следующим образом:
'https://<ТОЧКА ВХОДА>/api/<ID ФИЛИАЛА>/other/flexbe-lead?token=<ВАШ ТОКЕН>'
Данные о точке входа, ID филиала и токене можно посмотреть в системе в разделе "Лиды" через кнопку "Другое" в пункте "Интеграция лидов". Рассмотрим на примере демо-версии системы.


Соответственно: <ТОЧКА ВХОДА> - "demo.s20.online", <ID ФИЛИАЛА> - "1", <ВАШ ТОКЕН> - "c4ca4238a0b923820dcc509a6f75849b". ID филиала и токен различны для филиалов. Таким образом ссылка web-hook выглядит следующим образом: "https://demo.s20.online/api/1/other/flexbe-lead?token=c4ca4238a0b923820dcc509a6f75849b".
После добавления ссылки webhook нажмите "Сохранить". Все готово, интеграция настроена! Теперь при заполнении формы на сайте лиды автоматически будут добавляться в систему.
Создание лидов с доступом в личный кабинет
Для того, чтобы карточки лидов создавались уже с доступом в систему, при формировании webhook в конце нужно добавить &access=1, например: "https://demo.s20.online/api/1/other/tilda-lead?token=c4ca4238a0b923820dcc509a6f75849b&access=1".
В форме записи обязательно должен быть заполнен e-mail, у вас в системе должна быть активна опция "Личные кабинеты учеников".
После заполнения формы лиду на почту придет письмо с доступом.
Про данную настройку также можно посмотреть видео.
