Онлайн запись на занятия "Визард"
Инструкция для пользователя АльфаCRM по настройке виджета формы записи на занятия
Алгоритм настройки виджета формы записи "Визард"
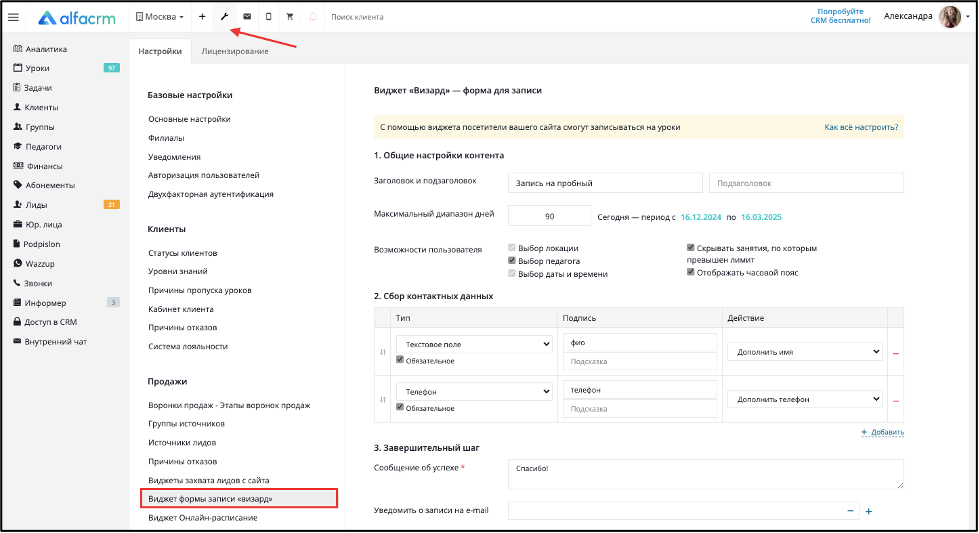
Виджет записи "Визард" позволяет разместить кнопку записи на вашем сайте, для того чтобы клиенты могли записываться на определенные занятия онлайн, в форме доступен выбор места, предмета, педагога, даты и времени занятия. При заполнении заявки в системе создается карточка клиента в разделе "Лиды", где видна информация о занятии, на которое записался клиент. Для того чтобы настроить виджет необходимо перейти в Настройки CRM (гаечный ключ в верхней панели) и в пункте Продажи нажать на надпись Виджет формы записи "визард".

Шаг 1. Настройка формы записи
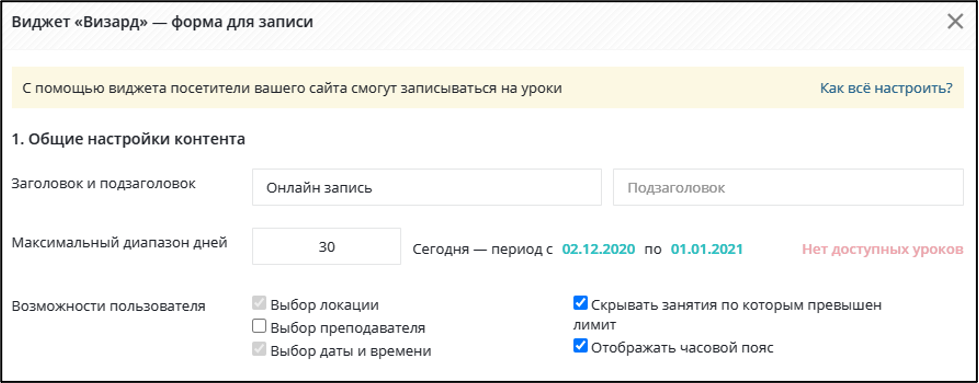
В разделе "1. Общие настройки контента" в поле "Заголовок и подзаголовок" укажите название формы записи, которое будет выводиться в верху формы, например, "Онлайн запись". При необходимости заполните следующее поле "Подзаголовок".
"Максимальный диапазон дней" позволяет настраивать период дней на будущее от сегодняшнего дня, на который можно будет записываться на занятия. По умолчанию выставлена запись на 14 дней вперед. В случае, если нет уроков в выбранный период система отобразит об этом уведомление, необходимо проверить доступные занятия в разделе "Уроки".
В пункте "Возможности пользователя" можно снять галочку с выбора педагога, чтобы пропустить этот шаг в виджете.
Если активировать параметр "Скрывать занятия, по которым превышен лимит", то занятия с превышением лимита участников, автоматически будут скрыты в виджете.
Параметр "Отображать часовой пояс" - выводит на шаге выбора времени информацию о текущем часовом поясе филиала.
К настройке уроков мы приступим после сохранения параметров формы записи.
Пример заполнения:

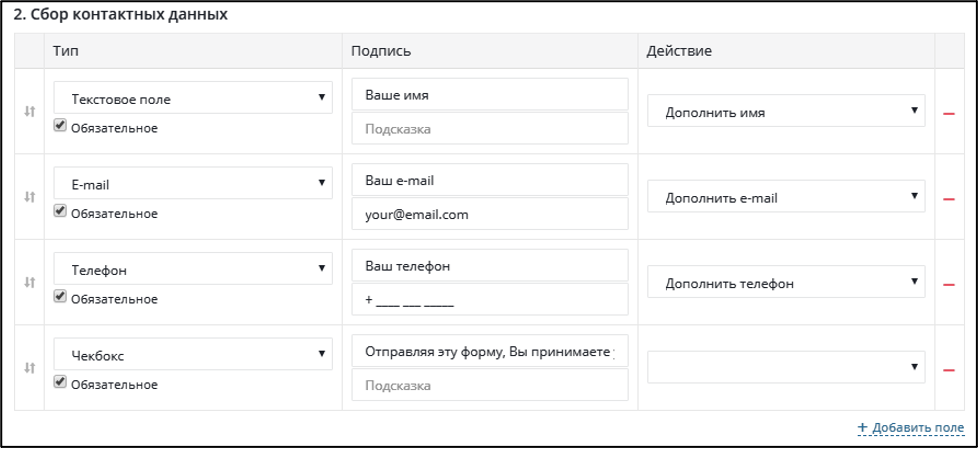
В следующем разделе "2. Сбор контактных данных" необходимо настроить поля для ввода в форме, по которой будет создана карточка клиента в разделе "Лиды".
По умолчанию в форме добавлены поля для внесения имени, email, телефона и галочка для согласия с пользовательским соглашением.
В поле "Чекбокс" с надписью "Отправляя эту форму, Вы принимаете условия пользовательского соглашения https://alfacrm.pro/personal" необходимо заменить https://alfacrm.pro/personal на вашу ссылку на политику компании в отношении обработки персональных данных, которую можно разместить на вашем сайте.
В столбце "Тип" задается тип данных, которые возможно внести в поле, например, это будет поле для внесения текста, e-mail, телефона или чекбокс (галочка). Можно настраивать обязательность полей, если установить галочку как "Обязательное".
В столбце "Подпись" можно задать надпись сверху над полем для ввода и подсказку для заполнения, которая выводится внутри поля.
В столбце "Действие" необходимо задать поле в карточке клиента, в которое будет добавлена информация. Обязательное действие для создания карточки клиента "Дополнить имя", его необходимо выбрать в одном из полей формы. Также доступны действия для дополнения e-mail, телефона, примечания и д/р клиента.
Справа от полей выводится знак "-", который позволяет удалить конкретное поле. Через кнопку "+ Добавить поле" можно создать новое поле. Также легко настроить последовательность полей в списке, просто зажмите нужное поле мышкой и переместите выше или ниже относительно других полей.
Пример полей формы записи:

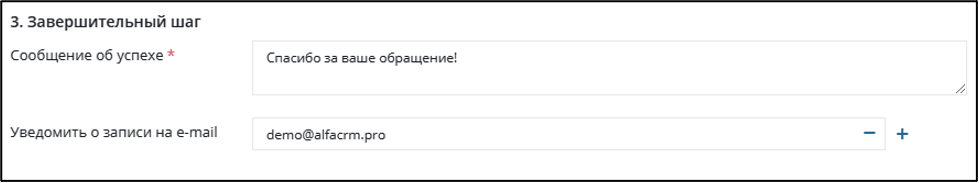
Далее в разделе "3. Завершительный шаг" в поле "Сообщение об успехе" введите текст, который увидит клиент при успешном заполнении формы, например, "Спасибо за ваше обращение!". В поле "Е-mail уведомлений" можно указать e-mail, на который будет приходить уведомление при записи через виджет. После внесения данных нажмите "Сохранить", пример заполнения на скриншоте.

Шаг 2. Настройка уроков для записи
После сохранения параметров виджета появится возможность открывать запись онлайн на пробные занятия. Если необходим отдельный тип занятий для записи через виджет, например "Мастер-класс", можно добавить новый тип урока в систему. О том, как добавить новый тип урока в систему, можно прочитать по по ссылке.
Можно открыть запись на уже добавленные разовые занятия. Также можно создать регулярное повторяющееся расписание по пробным занятиям и открыть возможность записи на все занятия по регулярному расписанию.
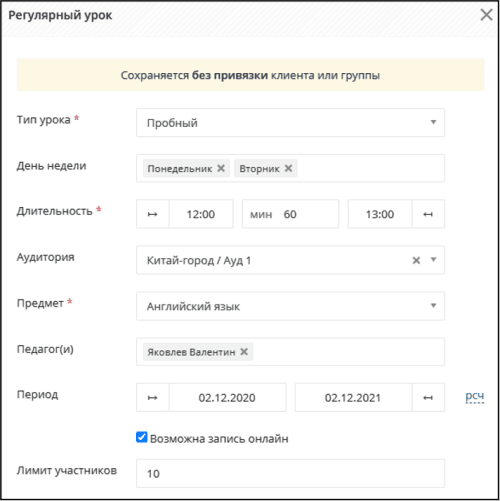
Чтобы добавить регулярное расписание пробных занятий перейдите в раздел меню слева "Уроки", нажмите кнопку "Другое", и выберите "Регулярные уроки".
В появившемся окне нажмите "Добавить", в поле "Тип урока" по умолчанию отображается "Пробный", при необходимости выберите другой тип. Затем выберите день недели (либо несколько дней сразу), время, аудиторию, предмет, учителя и период действия расписания. Внизу рядом с пунктом "Возможна запись онлайн" поставьте галочку, чтобы открыть запись онлайн на все занятия по регулярному расписанию. Далее можно установить лимит количества участников при записи через виджет в поле "Лимит участников". Пример заполнения на скриншоте:

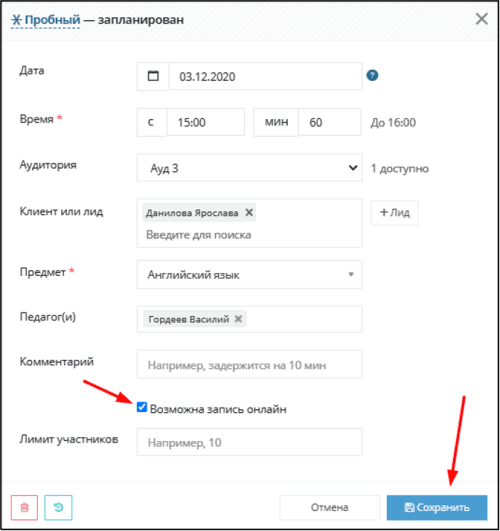
Чтобы открыть запись на ранее добавленные разовые занятия в разделе "Уроки" перейдите в нужный день, нажмите на запланированное занятие и нажмите "Открыть". В окне установите галочку "Возможна запись онлайн", при необходимости укажите лимит количества участников и нажмите "Сохранить".

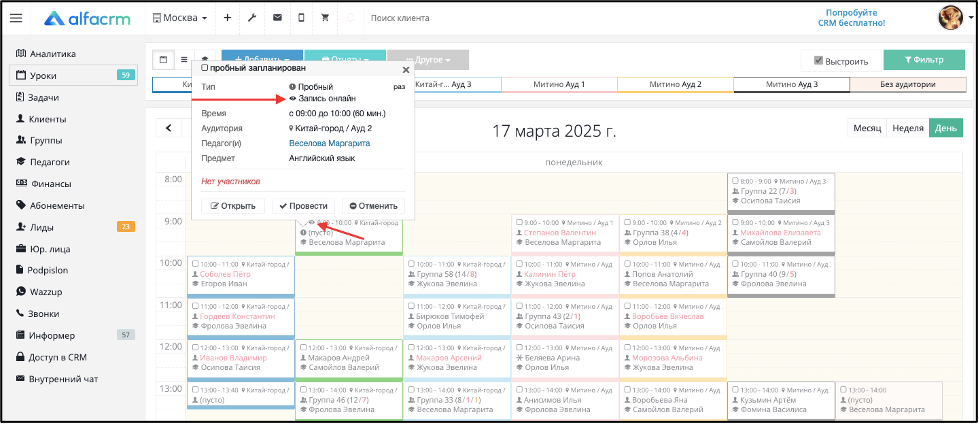
При активации галочкой записи онлайн занятие появится в календаре в виджете автоматически. Такие уроки в расписании отмечены специальным значком:

Шаг 3. Размещение виджета на сайте
Для интеграции виджета с вашим сайтом перейдите через Настройки CRM (гаечный ключ в верхней панели) в раздел Виджет формы записи "визард". В появившемся окне в левом нижнем углу нажмите кнопку Интеграция (если этой кнопки нет, нажмите "Сохранить" справа, чтобы применить параметры виджета). В новом окне можно настроить параметры формы записи и сгенерировать код для встраивания формы.


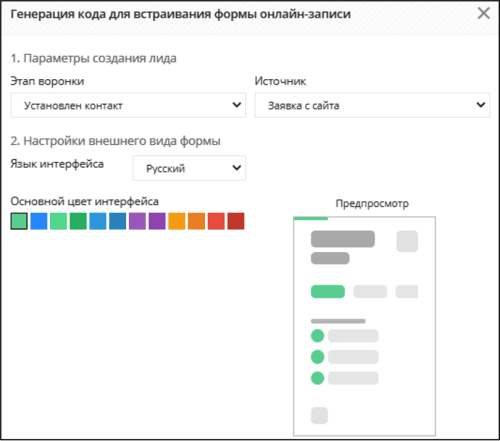
В разделе "1. Параметры создания лида" выберите этап воронки, на который автоматически будет добавлен лид (по умолчанию на этап "Не разобрано", если не выбран другой), и источник его привлечения при онлайн записи. Если необходимо добавить новые источники для выбора, можно переключиться в настройки и в пункте "Источники лидов" добавить нужные.
Далее в разделе "2. Настройки внешнего вида формы" выберите параметры отображения. Можно настроить язык в виджете Русский, Английский или Чешский. Также можно выбрать основной цвет, при этом в окне предпросмотра будет изменяться схема отображения визарда.
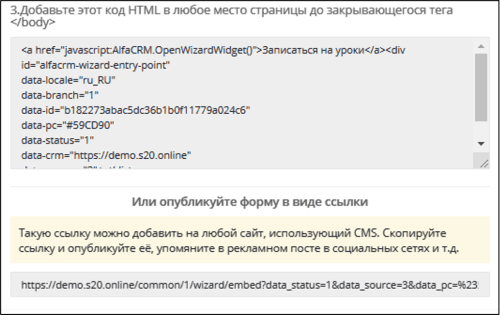
После настройки внешнего вида скопируйте код из раздела "3. Добавьте этот код HTML" и вставьте в код вашего сайта в любое место страницы до закрывающегося тега </body>.
Также можно разместить запись в любой социальной сети или рекламном объявлении (Instagram, Facebook и других) просто через ссылку на запись, скопируйте ее и опубликуйте.
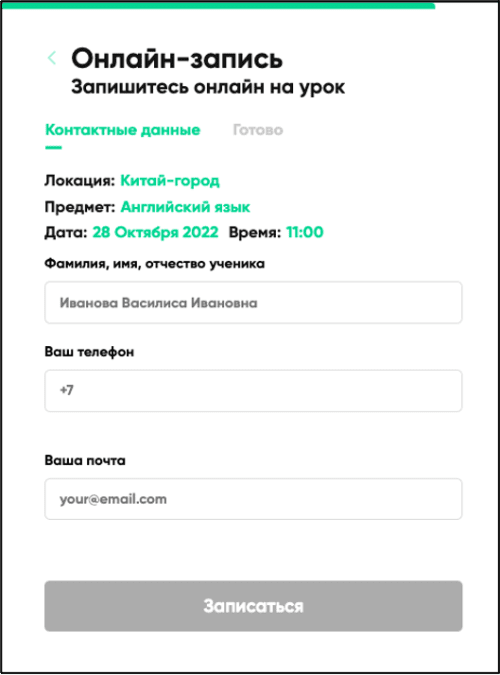
Пример отображения формы записи после выбора занятия в виджете на сайте:

Примечание:
Для размещения ссылки в Facebook, Instagram и т.п. рекомендуем использовать любой сервис cокращения ссылок, например Яндекс Кликер https://clck.ru/ Вводите ссылку на виджет в сервис, нажимаете на кнопку сократить и используете получившуюся ссылку.
